フォント変更
https://fonts.google.com/ の中から良さそうなフォントを探す
日本語フォントの数は多くないので選択肢は限られる。
Google Fonts のフォント一覧では 40px の大きさでサンプル描画されている。
実際のブログは 12px とか 14px のサイズになると思うので、サンプルも 14px とかに変更した方が良いと思う。
40pxでは綺麗に見えても、12とか14pxだとギザギザが目立つフォントがあったりするので
今回は "Kosugi" を選択することした。
Kosugi のページが開いたら "+ Select this style" をクリック
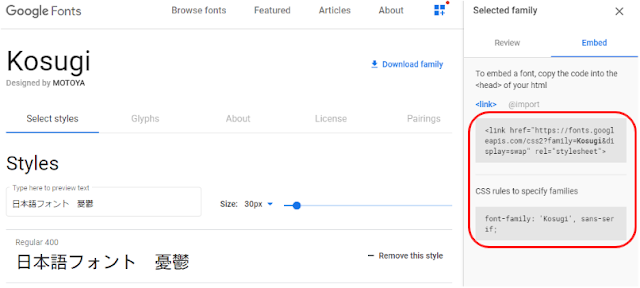
すると "Selected family" の画面が右側に表示されるので "Embed" をクリック
ここに表示される "link" と "css rules to …" の記述をメモしておく。
日本語フォントの数は多くないので選択肢は限られる。
Google Fonts のフォント一覧では 40px の大きさでサンプル描画されている。
実際のブログは 12px とか 14px のサイズになると思うので、サンプルも 14px とかに変更した方が良いと思う。
40pxでは綺麗に見えても、12とか14pxだとギザギザが目立つフォントがあったりするので
今回は "Kosugi" を選択することした。
Kosugi のページが開いたら "+ Select this style" をクリック
すると "Selected family" の画面が右側に表示されるので "Embed" をクリック
ここに表示される "link" と "css rules to …" の記述をメモしておく。
既存テーマのバックアップ
念のため、現在使用中のテーマをバックアップしておく。
Bloggerの [テーマ] を選択、マイテーマのメニューボタンをクリック
表示されたメニューから [バックアップ] を選択することで xml形式のバックアップが取得できる。
Bloggerの [テーマ] を選択、マイテーマのメニューボタンをクリック
表示されたメニューから [バックアップ] を選択することで xml形式のバックアップが取得できる。
HTML編集
先ほどの マイテーマのメニューから [HTMLを編集] を選択し HTML(xml)を編集する。
自分の場合は、表示されたxmlをVSCodeに張り付けて編集。
linkの貼り付け
次にfont-familyの設定
自分の場合は、表示されたxmlをVSCodeに張り付けて編集。
linkの貼り付け
まずは Google Fonts でメモした <link ~ で始まる行をxmlのどこかに張り付けなければならない。
とりあえず </head> を検索し、その上に追記した。
→ エラー発生
張り付けるlinkには2つの問題があることが分かった。
・ "&" は使えない → "&" へ変更する
・ linkの終了タグが無い → 末尾を "/>" へ変更する
ということで張り付けた結果(抜粋)は以下の通り
再度プレビュー → プレビューは表示された
とりあえず </head> を検索し、その上に追記した。
:
<b:include data='blog' name='google-analytics'/>
<link href="https://fonts.googleapis.com/css2?family=Kosugi&display=swap" rel="stylesheet">
</head>
<body expr:class='"loading" + data:blog.mobileClass'>
:
画面上部のプレビューボタン(目のアイコン)をクリック→ エラー発生
テーマの形式が適切でないため、解析できませんでした。すべての XML 要素が適切に閉じられているかどうか確認してください。<br/> XML エラー メッセージ: The element type "link" must be terminated by the matching end-tag "</link>".
Error 400
張り付けるlinkには2つの問題があることが分かった。
・ "&" は使えない → "&" へ変更する
・ linkの終了タグが無い → 末尾を "/>" へ変更する
ということで張り付けた結果(抜粋)は以下の通り
: <b:include data='blog' name='google-analytics'/> <link href="https://fonts.googleapis.com/css2?family=Kosugi&display=swap" rel="stylesheet"/> </head> <body expr:class='"loading" + data:blog.mobileClass'> :
再度プレビュー → プレビューは表示された
次にfont-familyの設定
"font-family" で検索すると body { font-family: "Sawarabi Mincho"; } と書かれた行があったので、ここに "Kosugi" を追加
上記だけでば、ブログタイトルと記事タイトルのフォントが明朝のままである。
他に設定すべき箇所は?
"font" で検索すると <Variable name="body.font" description="Font" type="font" ~ といった type="font" の要素がいくつか見つかる。
おそらく(間違えてるかもしれないが)
・name = "body.font" … bodyのフォント
・name = "header.font" … headerクラスのh1タグ用フォント
・name = "tabs.font" … ?
・name = "post.title.font" … h3.post-title, h4タグ用フォント
・name = "widget.title.font" … h2タグ用フォント
すべてに新たなフォントを設定しておけば間違い無いだろう、ということで各要素の default と value に "Kosugi" を追記する
例)
body { font-family: Kosugi, "Sawarabi Mincho"; }
上記だけでば、ブログタイトルと記事タイトルのフォントが明朝のままである。
他に設定すべき箇所は?
"font" で検索すると <Variable name="body.font" description="Font" type="font" ~ といった type="font" の要素がいくつか見つかる。
おそらく(間違えてるかもしれないが)
・name = "body.font" … bodyのフォント
・name = "header.font" … headerクラスのh1タグ用フォント
・name = "tabs.font" … ?
・name = "post.title.font" … h3.post-title, h4タグ用フォント
・name = "widget.title.font" … h2タグ用フォント
すべてに新たなフォントを設定しておけば間違い無いだろう、ということで各要素の default と value に "Kosugi" を追記する
例)
default="normal normal 13px Kosugi, Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 13px Kosugi, Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
※ 次回記事:#5:デザイン変更 (2)
Blogger






0 件のコメント:
コメントを投稿